Önceki makalemizde UML modellemede kullanılan en önemli diyagram türlerinden biri olan Activity diyagramlarını incelemiştik. Bu makalemizde fiziksel diyagramlardan component ve deployment diyagramları inceleyeceğiz.
Component diyagramları, sistemin yazılım bileşenlerini ve birbirleri arasındaki bağlantının nasıl olduğunu gösteren diyagramlardır. Sisteme daha yüksek seviyeden yani bileşenler seviyesinden bakabilmeyi sağlarlar. Bileşenler “alt sistemleri” oluştururlar.
Component diyagramların diğer UML diyagramlarından farkı nedir?- Component diyagramları sistemin uygulanma perspektifini gösterir.
- Component diyagramı içerisinde yer alan bileşenler; sistemdeki farklı tasarım öğelerinin gruplandırılmasını yansıtır. (Örn: sistemin sınıfları)
Sistemin uygulanabilirliğinde farklı bileşen tipleri kullanılabilir. Basit çalıştırılabilir bileşenler, kütüphane bileşenleri (sistem kütüphanelerini ve sistemdeki uygulama kütüphanelerini gösterir), dosya bileşenleri (kaynak kod dosyalarını ya da doküman dosyalarını gösterir. Örn: kullanıcı ara yüz dosyaları (HTML ya da JSP dosyaları). Son olarak, sistemin veritabanı tablolarını gösteren bileşenlerde kullanılabilir.
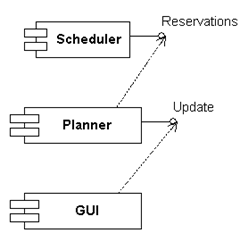
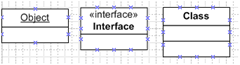
Component Diyagram Modellemesinde Kullanılan Elemanlar: Component Diyagram Örnekleri :
 |
 |
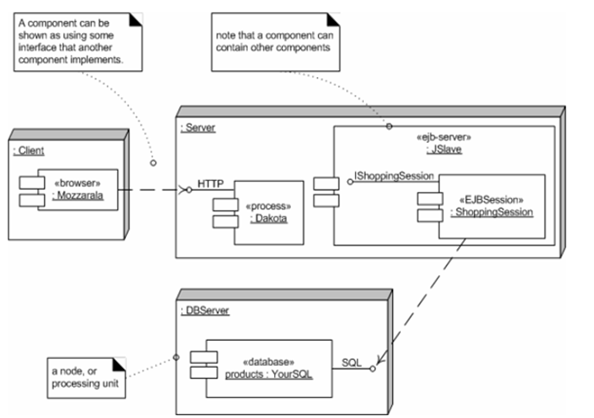
Component diyagramlar ve deployment diyagramlar arasında sıkı bağ bulunmaktadır. Deployment diyagramlar sistemin donanım ve yazılım ilişkilerinin fiziksel gösterimidir.
Deployment diyagramlar bağlantılar ve nodelardan oluşur. Node sistemin donanım parçasını ifade eder. Sistem mühendisleri ve network mühendisleri tarafından geliştirilir. Sistemin donanım topolojisini gösterir. Mimari spesifikasyonun bir parçası olarak yapılandırılır. Amaç;
- Bileşenlerin dağılımını göstermek
- Performans engellerini teşhis etmek
 |
- Applying UML and Patterns (Craig LARMAN)
- Unified Modeling Language(Çiğdem YÜKSEL)
- http://www.developer.com
- http://www.ibm.com
- http://www.csharpnedir.com
- Applying UML and Patterns (Craig Larman)



gerçekten güzel bir paylaşım ve işimede yaradı. teşekkür ederim
YanıtlaSil