İlk 5 makalemizin ardından (Bölüm 1, Bölüm 2, Bölüm 3, Bölüm 4, Bölüm 5), web test uygulamasının oluşturulması ve yük testi adımlarına geçiyoruz. Web Test, bir web sayfasının / uygulamasının / servisinin veya bunların kombinasyonlarının işlevselliğini denemek için uygulanan, tarayıcınızdaki http isteklerini (GET/POST) kaydedip sonrasında bunları aynı sırayla çalıştıran test yöntemidir. Bu test yöntemi, uygulamanın performansını anlık ölçmek için kullanılabileceği gibi, yük testinin bir senaryosu olarak da kullanılabilir. Bu test yönteminde farklı kontrol ve değer alma kuralları mevcuttur. Kontrol yöntemleri; ekran alan isimleri, metin, etiketler, http istemleri sırasında geçen süreler için kullanılabilir. Sonuçları olmasını beklediğimiz değerlerle kıyaslayıp, sistemin kıstaslarımıza olan uygunluğunu ölçebiliriz.
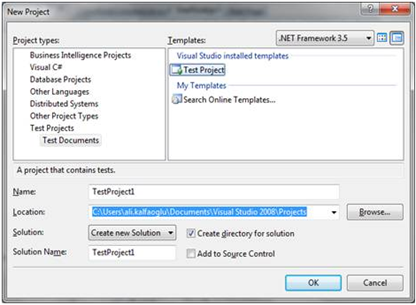
Kullanılabilecek araçlar ve senaryo kayıtlarının oluşturulmasıWeb Test için kullanılabilecek 2 araç mevcuttur. Bunlardan biri, Microsoft Web Test Recorder, diğeri ise, ücretsiz “Web Debugger Proxy” olan “Fiddler” uygulamasıdır. Web Test Recorder sadece sayfa bazında kayıt yapılmasına ve sayfa geçişlerinde devre dışı kalmasından dolayı, karmaşık web uygulamalarının kaydedilmesi için ”Fiddler” programını kullanmanızı öneririz. Herhangi bir test yöntemini kullanmadan önce, yapılması gereken ilk iş, test projesinin oluşturulmasıdır. Bunun için, “New Project” adımından açılan ekrandan, yeni bir test projesi oluşturalım. Bu test projesini, normal proje çözümünüzle beraber veya ayrı kaydedebilirsiniz.
 |
1. Microsoft Web Test Recorder
Eklediğimiz test projesi içerisine, yeni bir test projesi eklemek için, proje üzerinde farenin sağ tuşuna tıklayıp, “New Test” i seçip, açılan ekrandan da, “Web Test” i seçelim.
 |
WebTest eklendikten sonra, Visual Studio, Internet Explorer tarayıcınızı otomatik çalıştırıp, adres çubuğuna kaydın oluşturulacağı adres bilgisini girmenizi bekler. Tarayıcının sol tarafında, Microsoft Web Test Recorder, kayıtlarınızı oluşturmanız için VS tarafından çalıştırılmıştır ve kayıt konumunda beklemededir.
 |
Senaryo kayıtlarının oluşturulması
Adres çubuğuna, kaydedilmesini istediğimiz adresi girdikten sonra, açılan web sayfasında, kaydedilmesini istediğimiz işlemleri gerçekleştirip, senaryo kayıt işleminin sonlanmasını istediğimizde, recorder üzerinden “Stop” tuşuna basılır.
“Web test recorder”, tarayıcı üzerinden yapılan istemleri, sıralamada herhangi bir değişiklik yapmadan, aynen kaydeder. Kayıt işlemi tamamlanıp, webtest olarak kaydedilmesi aşamasında, istemlerin, “QueryString” değişkenlerinin web test parametreleri haline getirilmesini sağlar. Bu sayede, yazılımcı için, WebTest ortamında kullanılabilir hale gelir. Başka bir deyişle, “Visual Studio WebTest Context” içerisinde, senaryo simülasyonlarında bir istemden diğer isteme aktarılacak / geçirilecek parametrelerin değiştirilmesine olanak sağlar.
  |
2. Fiddler2
Daha önce bahsettiğimiz gibi, “web test recorder”, otomatik açılan tarayıcı üzerinden işlem yapmaktadır. Eğer karmaşık bir web uygulamanız varsa (örnek: javascript seviyesinden farklı pencerelere geçiş yapıp, bir önceki pencereyi kapatan), bu durumda “web test recorder aracı yetersiz kalabilmektedir çünkü otomatik açılan tarayıcı kapatıldığı anda, “recorder” için kayıt işlemi sonlandırılmış anlamına gelmektedir. Bu gibi durumlar için, yani farklı pencerelerde yapılan işlemlerin bir bütün halinde, web testi olarak kaydedilmesi isteniyorsa, Visual Studio ortamının dışında bir aracın proxy olarak kullanılması gerekmektedir. Bunun için, Microsoft tarafından geliştirilen ve ücretsiz bir yazılım olan Fiddler2 kullanılabilir. Fiddler2 kullanılarak oluşturulan istem kayıtlarından, Visual Studio içerisinden direk kullanılabilecek “webtest” dosyaları oluşturulabilir.
a. Kurulumhttp://www.fiddlertool.com/Fiddler2/version.asp
Adresinden, Fiddler2 programını indirip, sisteminize kurabilirsiniz.
b. Ayarlar
Kurulum sonrasında, Visual Studio 2008 ile uyumlu çalışabilmesi ve senaryo kayıtlarının oluşturulabilmesi için bazı ayarların yapılması gerekmektedir. Fiddler.exe.config ayarı; Kurulum dizini altında, “Fiddler.exe.config” dosyasını açıp, aşağıdaki XML içeriğini aynen yapıştırmamız gerekmektedir. Bu içerik ile Fiddler2 üzerinden kaydedilen istemlerin, VS2008 “webtest” dosya formatıyla 100% uyumlu bir biçimde kaydedilmesi sağlanır.
| <configuration> <runtime> <generatePublisherEvidence enabled="false"/> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <probing privatePath="Inspectors" /> <dependentAssembly> <assemblyIdentity name="Microsoft.VisualStudio.QualityTools.WebTestFramework" publicKeyToken="b03f5f7f11d50a3a" culture="Neutral" /> <bindingRedirect oldVersion="8.0.0.0" newVersion="9.0.0.0"/> <codeBase version="" href="C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\PublicAssemblies\Microsoft.VisualStudio.QualityTools.WebTestFramework.dll"/> </dependentAssembly> </assemblyBinding> </runtime> </configuration> |
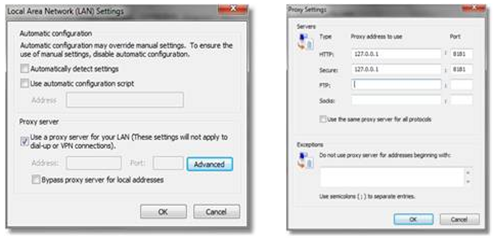
Fiddler2 uygulamasının, tarayıcı istemlerini takip edip kaydedebilmesi için, tarayıcınızda Proxy ayarlarının düzgün yapılması gerekmektedir. Bunun için, tarayıcınızın Yerel Ağ Bağlantısı ayarlarını açıp, aşağıdaki ekran görüntülerinde gösterildiği gibi değişiklik yapılması gerekmektedir. Fiddler2 için varsayılan port 8888 dir. Eğer sisteminizde bu port kullanımda ise Fiddler içerisinden, Tools -> Fiddler Options -> Connections sekmesi altından bu port değiştirilebilir.
 |
Örnekte de görüldüğü gibi, 8888 bağlantı noktası kullanımda olduğundan, “Fiddler” uygulamasının dinlemesi gereken bağlantı noktası 8181 olarak değiştirildi. Tarayıcı için otomatik ayar seçeneği kaldırıldı ve bağlantı için makinenin yerel IP si (127.0.0.1) verildi. 8181 bağlantı noktası, tarayıcı için belirtilen Proxy ayarlarında da yazıldı.
Bütün bu ayarlar yapıldıktan sonra, Fiddler uygulamasında, “File” menusu altındaki, “Capture Traffic” seçeneğini işaretlediğimiz anda, IE tarayıcısından yapılan bütün gezintiler, Fiddler tarafından yakalanıp listelenebiliyor olmalıdır.
d. Senaryo kayıtlarının oluşturulması“Fiddler” için yapılan ayarlar tamamlandıktan sonra artık tek yapılması gereken, kaydedilmesini istediğimiz senaryoyu tarayıcımızda tekrarlayıp, istem listesinin Fiddler üzerinden kaydedilmesini sağlamaktır.
 |
 |
Seçeneğine tıklayarak, VS Web senaryosu olarak kaydedelim. Fiddler.exe.Config ayarını daha önce yaptığımız için, kullanılacak eklentiler bölümündeki bütün seçeneklerin işaretli kalmasında herhangi bir sakınca yoktur.
 |
Oluşturulan “webtest” dosyasını, Test projemiz altına kopyalayalım ve projeye dâhil edelim.
 |
Eklenen testin üzerine çift tıkladığımızda, Visual Studio içerisinde problemsiz açılıyor olması gerekir.
 |
Testi çalıştırdığımızda, aşağıdaki ekran görüntüsüne benzer bir görüntü elde ediyor olmalıyız. Kaydedilen istemler, kayıt sırasına göre, ardı ardına çalıştırılır. Http status olarak 200 veya 302 alındığı durumlarda, test başarılı bir şekilde tamamlanmıştır.
 |
Web testi, sadece tek kullanıcı için gerçekleştirilir ve genel olarak, web uygulamalarında, iş akış ve/veya ara yüz testleri için kullanılabilir. Dolayısıyla, web testlerini, projeniz ile birlikte yaşatmanız durumunda, projeye yapılan güncellemelerden dolayı nerelerde problem olabileceğini öngörmeniz kolaylaşır.
Ali KALFAOĞLU
Yorumlar
Yorum Gönder