Bu makalede Microsoft Visual Studio 2008 içerisine nasıl bir eklenti yazılabilir onu inceleyeceğiz. Bir eklenti yazmak için öncelikle bir Add-in projesi yaratmamız gerekmektedir.
Fileà New Project menüsüne tıkladığımızda karşımıza gelen ekranda “Project Types” alanında “Other Project Types” ağacı açılıp içerisinden “Extensibility” menüsü seçilir, sol tarafa gelen proje şablonlarından “Visual Studio Add-in” seçilir ve proje özellikleri girilerek “Ok” tuşuna basılır.
 |
 | |
Şekil 1 | Şekil 2 |
 |  |
Şekil 3 | Şekil 4 |
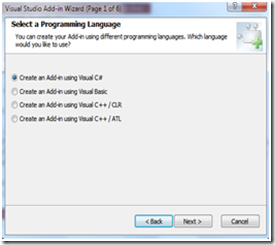
- 1. ekranda add in yazılacağı dil seçilir. (Şekil 1)
- 2. ekranda hangi tür uygulamalarda add-in’in destekleneceği seçilir (default seçimler seçili gelir). (Şekil 2)
- 3. ekranda yazılacak Add-in’in adı ve tanımının girileceği 2 adet alan gelir. (Şekil 3)
- 4. ekranda ise Add-in’in seçeneklerinin seçildiği ekrandır. İlk seçenek Tool menu yani seçeneklerde add in butonu yer alıp almayacağı için, 2. Seçenek add-in ne visual studio başladığında mı yükleneceği, 3. Seçenekte kullanıcı ara yüzü olmadan command yardımı ile çalıştırılıp çalıştırılmayacağı seçenekleridir. (Şekil 4)
- En son çıkan 2 bilgi ekranı da Next ile geçilerek “Finish” butonuna basılıp işlem tamamlanır.
 |
Projede oluşacak olan sınıflar yukarıdaki şekilde görülebilmektedir. ”CommandBar.resx” dosyası visual studio’da bulunan menu butonlarının isimlerini diller bazında tutan bir dosyadır. Dolayısı ile tıklandığı menünün ne olduğunu dil bazında ayrıştırılmasında kullanılabilir. “Connect.cs” dosyası asıl add-in projesinde yapılmak istenilen şeylerin kodlarının yazılabileceği sınıftır.
Connect sınıfı içerisindeki “OnConnection” metodu add-in’in yüklendiği fonksiyondur. Yani bu metod içerisinde menülere eklentiler yapılabilir. Zaten kod yaratıldığında seçenekler menüsüne buton ekleyen kod şablonu hazır bir şekilde gelmektedir.
“OnConnection” metoduna gelen parametrelerden ilki “application”, çağırılan uygulamanın adres bilgisidir. Eğer visual studio içersinden tetikleniyor ise bunu “DTE2” sınıfına cast ederek tüm visual studio’nun özelliklerine erişebiliriz. Şöyle ki; visual studio içerisinde bulunan tüm menülere solution’a, altındaki projelere ve tüm context menülerine erişilebilir.
Örnek olarak bir tool menüsü altına buton eklemek istersek kodu şöyle olabilir:
//Tools menüsü handle’ına ulaşılır.
CommandBarControl toolsControl = (((CommandBars)_applicationObject.CommandBars)[ "MenuBar"]).Controls["Tools"];
CommandBarControl toolsControl = (((CommandBars)_applicationObject.CommandBars)[ "MenuBar"]).Controls["Tools"];
//Tools menüsü pop up olduğu için popup sınıfına cast edilir.
CommandBarPopup toolsPopup = (CommandBarPopup)toolsControl;
CommandBarPopup toolsPopup = (CommandBarPopup)toolsControl;
//Yeni bir command yaratılır. Yani eklenecek menü yaratılır. İlk //parametresi add-in’in handle’ı, ikincisi butonun id’si, üçüncü //parametresi butonun görünecek text’i, dördüncüsü tooltip text’i, //beşincisi MSO butonu olup olmadığı, altıncısı menüde başında görünecek //resim, yedincisi geri dönecek olan unique id’si
Command command = ((Commands2)_applicationObject.Commands).AddNamedCommand2(_addInInstance, "ButtonToolsMenu", "Entity Ekle", "Wizard", true, 159, ref contextGUIDS, (int)vsCommandStatus.vsCommandStatusSupported + (int)vsCommandStatus.vsCommandStatusEnabled, (int)vsCommandStyle.vsCommandStylePictAndText, vsCommandControlType.vsCommandControlTypeButton);
Command command = ((Commands2)_applicationObject.Commands).AddNamedCommand2(_addInInstance, "ButtonToolsMenu", "Entity Ekle", "Wizard", true, 159, ref contextGUIDS, (int)vsCommandStatus.vsCommandStatusSupported + (int)vsCommandStatus.vsCommandStatusEnabled, (int)vsCommandStyle.vsCommandStylePictAndText, vsCommandControlType.vsCommandControlTypeButton);
//Yaratılan command tool menüsüne eklenir.
command.AddControl(toolsPopup.CommandBar, 1);
command.AddControl(toolsPopup.CommandBar, 1);
Menülere erişirken şu isimler kullanılabilir:
Sınıfların üzerinde sağa tıklandığında çıkan menü = "Class View Item";
Web Item üzerinde sağa tıklandığında çıkan menü = "Web Item";
Web Klasörü üzerinde sağa tıklandığında çıkan menü = "Web Folder";
Project üzerinde sağa tıklandığında çıkan menü = "Project Node";
Item üzerinde sağa tıklandığında çıkan menü = "Item";
Klasör üzerinde sağa tıklandığında çıkan menü = "Folder";
Proje üzerinde sağa tıklandığında çıkan menü = "Project";
Solution üzerinde sağa tıklandığında çıkan menü = "Solution";
Yukardaki MenuBar = "MenuBar";
Menü bardaki tool menüsü = "Tools";
Kod yazılan ekranda sağa tıklandığında çıkan menü = "Code Window";
Web Item üzerinde sağa tıklandığında çıkan menü = "Web Item";
Web Klasörü üzerinde sağa tıklandığında çıkan menü = "Web Folder";
Project üzerinde sağa tıklandığında çıkan menü = "Project Node";
Item üzerinde sağa tıklandığında çıkan menü = "Item";
Klasör üzerinde sağa tıklandığında çıkan menü = "Folder";
Proje üzerinde sağa tıklandığında çıkan menü = "Project";
Solution üzerinde sağa tıklandığında çıkan menü = "Solution";
Yukardaki MenuBar = "MenuBar";
Menü bardaki tool menüsü = "Tools";
Kod yazılan ekranda sağa tıklandığında çıkan menü = "Code Window";
Kod yazılacak bölümde sağa tıklayıp açılan context menüye “drop down list” şeklinde menüler eklenmesi için yazılacak kod örneği:
//Açılacak context menünün handle’ı alınır.
CommandBar oCommandBar = ((CommandBars)_applicationObject.CommandBars)[clsConstants "Code Window"];
//Açılacak Popup menü oluşturulur.
CommandBarPopup oPopup = (CommandBarPopup)oCommandBar.Controls.Add(MsoControlType.msoControlPopup, System.Reflection.Missing.Value, System.Reflection.Missing.Value, 1, true);
oPopup.Caption = "Bilgileri Güncelle";
CommandBar oCommandBar = ((CommandBars)_applicationObject.CommandBars)[clsConstants "Code Window"];
//Açılacak Popup menü oluşturulur.
CommandBarPopup oPopup = (CommandBarPopup)oCommandBar.Controls.Add(MsoControlType.msoControlPopup, System.Reflection.Missing.Value, System.Reflection.Missing.Value, 1, true);
oPopup.Caption = "Bilgileri Güncelle";
//Popup menüye diğer alt menüleri eklenir.
CommandBarControl oControl = oPopup.Controls.Add(MsoControlType.msoControlButton, System.Reflection.Missing.Value, System.Reflection.Missing.Value, 1, true);
oControl.Caption = "Tümünü güncelle";
oControl = oPopup.Controls.Add(MsoControlType.msoControlButton, System.Reflection.Missing.Value, System.Reflection.Missing.Value, 1, true);
CommandBarControl oControl = oPopup.Controls.Add(MsoControlType.msoControlButton, System.Reflection.Missing.Value, System.Reflection.Missing.Value, 1, true);
oControl.Caption = "Tümünü güncelle";
oControl = oPopup.Controls.Add(MsoControlType.msoControlButton, System.Reflection.Missing.Value, System.Reflection.Missing.Value, 1, true);
oControl.Caption = "Entity güncelle";
Bir proje item’ının üzerinde sağa tıklandığında çıkan menü eklenmesi için yazılacak kod:
//Eklenecek menü yaratılır.
Command command = _applicationObject.Commands.AddNamedCommand(_addInInstance, "GüncelleButonu", "Güncelle", "Güncelle", true, 159, ref contextGUIDS, (int)vsCommandStatus.vsCommandStatusSupported + (int)vsCommandStatus.vsCommandStatusEnabled);
Command command = _applicationObject.Commands.AddNamedCommand(_addInInstance, "GüncelleButonu", "Güncelle", "Güncelle", true, 159, ref contextGUIDS, (int)vsCommandStatus.vsCommandStatusSupported + (int)vsCommandStatus.vsCommandStatusEnabled);
//Item context menü handle’ı alınır.
CommandBar itemCmdBar = ((CommandBars)_applicationObject.CommandBars)[ "Item"];
CommandBar itemCmdBar = ((CommandBars)_applicationObject.CommandBars)[ "Item"];
//Yaratılan menü context menüye eklenir.
command.AddControl(itemCmdBar, 1);
command.AddControl(itemCmdBar, 1);
Eklenen menülere tıklandığında ise yine “Connect.cs” sınıfı içerisindeki “Exec” metoduna düşülür ve istenilen işlemler burada yapılabilir. Bir add-in projesi içerisinde birden fazla buton eklenmiş olabilir, hangi butona basıldığını anlamak için “Exec” methoduna geçirilen ilk parametre olan “commandName” değerine bakılabilir. Bu değişkende eklenilen butonun id’sidir. Yani command yaratırken geçirilen ikinci parametredir.
if (commandName == "MyAddin1.Connect. GüncelleButonu")
şeklinde bir kontrol yapılarak güncelle butonuna tıklanıp tıklanmadığı anlaşılabilir. “MyAddin1.Connect” add-in projesinin adından gelmektedir.
Projeyi çalıştığında yeni bir visual studio açılacak ve “OnConnect” methodu çalışacaktır. Eğer buton ekleme kodları “OnConnect” metodunda ise visual studio açıldıktan sonra ilgili menülerde, eklenen butonlar görülebilir. Eklenilen butona tıklandığında da yine “Exec” metoduna girecek ve buradaki kodlar çalışacaktır. Bu add-in projesi içerisinde visual studio’nun tüm sınıflarına erişebiliriz demiştik. Bu sayede istenilen projeye bir klasör yada sınıf ekleyebilir, hatta sınıf içerisine kodlar, fonksiyonlar yazabiliriz. Bir sonraki makalede de bunlara değineceğiz.
Armağan DÖKER

Yorumlar
Yorum Gönder