Bu bölümde C# 4.0 ile birlikte gelen yeniliklere göz atacağız. Bu kapsamda bahsedeceğimiz konular aşağıdaki gibidir.
- Dynamic Typing
- Generic Variance
- Named Arguments
- Optional Parameters
- COM InterOp Enhancements
C# 4.0 ile birlikte dinamik tipinde nesnelere kullanılarak dinamik olarak programlamaya odaklanılmıştır. Dynamic anahtar kelimesi C# 4.0 ile birlikte gelen bir kelimedir. Bu anahtar kelime, derleyiciye bu değişkeninin tipinin değişebileceğini ve çalışma zamanına kadar bilinemeyeceğini söylemektedir. Yani Dynamic Language Runtime-DLR mekanizması ile nesnelerin tipleri derleme zamanında değil çalışma zamanında belirlenmektedir. Bir nesnenin metodlarına veya propertylerine nasıl erişiyorsak, dynamic keyword ile yaratılan nesnelerin de property ve metodlarına aynı şekilde erişebiliriz. Tipler dinamik olarak yaratıldığı için çağrılan metod veya property ismi doğru yazılmalıdır. Çünkü metodun veya property’nin geçerli olup olmadığı çalışma zamanında belli olmaktadır. Fakat tip dinamik olduğu için kodu yazarken intellisense yardımı kullanılamamaktadır.
 |
Optional Parameters
C# 4.0’a kadar C#’da bir metodumuza yeni bir parametre eklemek istediğimizde ve metodlarımızın çağrıldığı yerlerin bundan etkilenmesini istemediğimiz zaman metodlarımızın yeni parametreyle bir overload’unu yazmak durumunda kalıyorduk. Artık c# da da metodlarımıza optional olarak parametre ekleyebiliyoruz. Ve bu optional parametrelere default bir değer veriyoruz. Böylece bu metod çağırıldında eklediğimiz optional parametre kullanılmadan çağrılırsa o parametre metodta belirtilen default değerini alıyor.
 |
Named Arguments özelliği ile metod çağırımda parametre isimlerini yazarak argümanları gönderebiliriz. Böylece parametrelerin artık metodlardaki sırasıyla çağırılma zorunluluğu kalkmış olur. Veya iki tane opsiyonel parametremiz olduğu durumda metod imzasındaki sırasına göre ilkine değer göndermek istemeyip, ikincisine göndereceksek parametre ismini yazarak ikinci opsiyonel parametreyi gönderebiliriz.
 |
Generic Variance kavramından bahsetmeden önce aşağıdaki kavramlara göz gezdirelim.
Covariance: Covariance (ortak değişken) özelliği bize tanımlanmış olan bir generic parametreden daha alt tipteki sınıfları göndermemize olanak sağlar.
Contravariance: "Contravariance" özelliği ise tanımlanmış bir generic parametreden daha üst tipteki sınıfları göndermemize olanak sağlar.
Invariant: tiplerin kullanıldığı yerlerde, belirtilen tipin birebir aynısının ele alınması gerekmektedir.
C# 4.0’dan önce generic koleksiyonlar invariant idi. C# 4.0 ile birlikte generic koleksiyonların covariant ve contravariant olmasına izin verildi.
Covariance: Covariance (ortak değişken) özelliği bize tanımlanmış olan bir generic parametreden daha alt tipteki sınıfları göndermemize olanak sağlar.
Contravariance: "Contravariance" özelliği ise tanımlanmış bir generic parametreden daha üst tipteki sınıfları göndermemize olanak sağlar.
Invariant: tiplerin kullanıldığı yerlerde, belirtilen tipin birebir aynısının ele alınması gerekmektedir.
C# 4.0’dan önce generic koleksiyonlar invariant idi. C# 4.0 ile birlikte generic koleksiyonların covariant ve contravariant olmasına izin verildi.
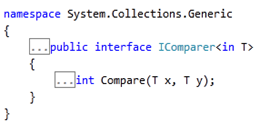
C# 4.0 ile beraber güvenli "Co-Contra Variance" özelliği ile "Generic Delegate"(temsilci) ve arayüzler tanımlayabilmek için in ve out anahtar kelimeleri kullanılabilir. out T Covariant tip kullanımını sağlamaktadır.
Örneğin aşağıda verilen ExClass sınıfı T tipinde covariant’tır. Yani bir Foo<string> yaratılırsa, string object’in bir alt sınıfı olduğu, aynı zamanda bunu ExClass<object> olarak da kullanılabilir.
 |
 |
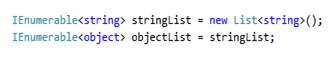
Bu arayüz covariant olduğu için bir IEnumerable<string> koleksiyonu IEnumerable<object> koleksiyonuna atanabilir. Burada hatırlanması gereken, "Out" ile tanımlanmış bir parametre sadece dönüş tipi olarak kullanılabileceğidir.
 |
 |
VS 2010 ile birlikte COM ile birlikte çalışabilirlik iyileştirmelerine de gidildi. Artık COM nesnelerine erişirken ref parametrelerine ref anahtar kelimesinin girilmesi zorunlu değildir. Optional Parameters desteğinin gelmesi ile metodlara bütün parametrelerin gönderilmesi zorunluluğu da ortadan kaldırılmıştır. Tiplerin dinamik olarak tanımlanabilmesi de COM ile çalışırken işimizi kolaylaştırmaktadır.
Özlem KARAGEDİK
Güzel bir paylaşım olmuş.Başarılı
YanıtlaSilTeşekkürler Salih...
YanıtlaSil