İlk yazımızda bir web servisi yaratmış ve Sample_Dataset isimli bir fonksiyon eklemiştik. Bu yazımızda, web servisinin istemciler tarafından çağrılması ile ilgili bilgiler vereceğiz.
Web Servisleri için İstemcilerBir web servisini oluşturulduktan sonra bu servisi kullanarak, servisin sunduğu işlevleri kullanacak istemciler olacaktır. İstemcinin Web servisiyle haberleşerek yaptığı seçenekler veya yolladığı veriler serviste işlenerek istemciye geri yollanmaktadır. Web servisine bağlı istemci sayısı birden fazla da olabilir. Bir istemci oluşturduğumuzda bu bir Windows uygulaması, web sayfası veya başka bir Web servisi olabilir. Bir istemci öncelikle Web servisine nasıl ulaşacağı bilgisine sahip olmalıdır. Daha sonra istemci WSDL ile sayfanın bilgilerine ulaşıp iletişimi sağlayacak "proxy" sınıfını oluşturur ve buradan türettiği nesneler yardımıyla Web servisinin sunduğu hizmetlere erişebilir.
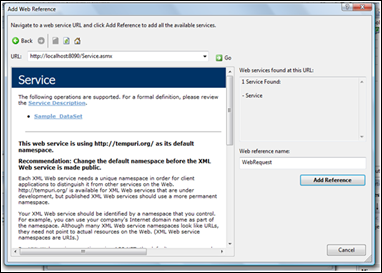
Daha önceden oluşturulmuş bir Web servisini kullanacak uygulama yazdıldığında öncelikli olarak o Web servisinin konumunun belirtilmesi gerekmektedir. Bu şekilde Web servisine bağlanarak uygulamalar çalıştırılabilir. Web servislerine yönlendirme işlemi, sunucu yazılırken proje sayfasından "Add Service Reference -> Advanced-> Add Web Reference" (Referans Ekle) tıklanarak açılan ekranda çıkan adres çubuğuna (URL adres) Web servisinin adresi girilerek başlatılır. Web reference name kısmına response alacağımız instance ın ismi belirlenir. Add Reference butonuna tıklayıp Web Servisimizin windows formumuza hizmet etmesine olanak sağlamış oluruz. (Şekil 1)
Şekil 1. Web Referansı Eklenmesi |
“Web Reference” klasörü –> onun altında “Web referans” klaösörü --> bunun altında web servisin wsdl ve disco yapısı oluşur. Ayrıca methodların bulunduğu Referanece.cs dosyası bulunmaktadır. (Şekil 2)
Şekil 2. Oluşan Dosyalar |
Örnek Uygulama
Windows Form Ortamından Web Service Çağırma
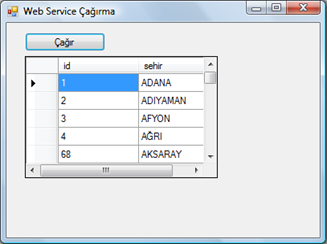
File > New > Project adımlarından sonra projemizin dilini seçelim ve ok butonuna basmadan öncede Solution kısmını Add to Solution şeklinde belirtelim. Açılan yeni windows projesini aşağıdaki şekilde tasarlayalım. Bir “buton” ve bir “datagridview” ekleyip, illeri sunan web servisi fonksiyonunu, buton yardımıyla çağırıp datagridde listeleyebiliriz. (Şekil 3)
Şekil 3. İstemci Ekranı |
Windows formumuzdaki verileri çağır isimli butonumuzun click olayı aşağıdaki gibi yazalım.
private void btnCagir_Click(object sender, EventArgs e) {
WebRequest.Service ws = new WebRequest.Service();
dtgIller.DataSource = ws.Sample_DataSet().Tables["Iller"];
}
dtgIller.DataSource = ws.Sample_DataSet().Tables["Iller"];
}
Sarı renkli boyalı kısım ile ws isimli değişkenimize Web Servisimizi ekliyoruz.Bundan sonra ise formumuzdaki datagrid nesnesinin veriyolunu belirtiyoruz. ws isimli değişkenin yani web servisin Sample_DataSet isimli metodunu kullanıyoruz.Hatırlamalısınızki bu metot bize geri dönüş değeri olarak bir dataset fırlatıyor bu dataset içinde Iller tablosunu veri kaynağı olarak bağlıyoruz. Web servis sonucunu alıyoruz (Şekil-4)
Şekil 4. İstemci Ekranı |




Yorumlar
Yorum Gönder