Tüm web uygulamaları, Http veya Https protokolleri üzerinden çalışırlar. En basit uygulamada bile HTML sayfasının üzerindeki grafikler ve scriptler için web sunucusuna birden fazla Http Request gönderilir. Dolayısı ile profesyonel uygulamalarda, tarayıcı ile web sunucusu arasındaki Http paketlerinin incelenebilmesi oldukça önemlidir. En çok kullanım alanları;
- Arıza arama (Trouble shooting)
- Performans ayarlama (Perfermance tuning)
- Web sitesinden akan bilgilerin güvenliği olup olmadığını inceleme
HttpWatch programı, Internet Explorer ve Firefox gibi tarayıcılarla entegre çalışarak, web sayfalarına her erişimde gelen-giden Http paketlerinin izlenmesini sağlar. Eğer https üzerinden güvenli bir siteye bağlanırsanız, kullanıcıların göreceği şekilde paketleri otomatik olarak decrypt eder. Geleneksel network izleme programları sadece düşük seviye network verilerinin (low-level data) izlenmesini sağlarken, HttpWatch programı optimize edilmiş Http verilerinin hızlı ve anlaşılabilir şekilde görülmesine imkan verir.
Program aracılığı ile basitçe neleri görebiliriz;- Bir web sitesi yüklenirken oluşnan tüm istekleri
- isteklerin adreslerini (URL)
- isteklerin zamanlarını (Time)
- isteklerin sonuçlarını (404, 304, ...) (Result)
- isteklerin ne kadar dosya boyutuna sahip olduklarını (Sent/Received)
- isteklerin türlerini (type)
- ortalama raporları
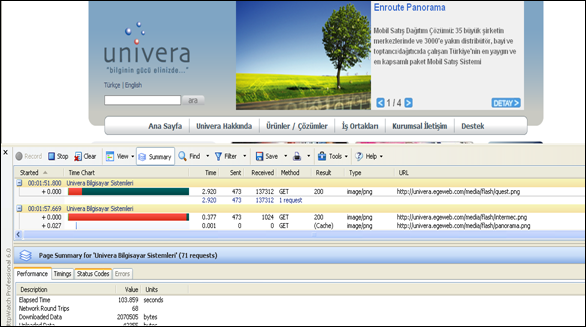
HttpWatch programını kurduktan sonra, “Internet Explorer—>Tools” altından veya internet explorer açıkken “Ctrl+F2” kısa yol tuşu ile web sitelerini izlemeye başlayabilirsiniz. Aşağıdaki şekilde, Univera web sitesinden (EnRoutePanorama, EnRoutePlus tanıtım ekranları) bir ekran açılarak, basit bir izleme örneği gösterilmiştir.
 |
Şekil 1. Örnek HttpWatch ekranı |
Referanslar
Firebug sanirim hala vazigecilmez gibi gozukuyor bana. Fiddler inanilmaz derecede faydali ama sanirim bu urun profesyonel ve dedigim ucretsiz urunlere oranla daha user-friendly bir arayuze sahiptir.
YanıtlaSil